This WebGL demo uses several techniques. Atmospheric scattering, frame buffer rendering, glows, and day/night blending. The demo has a bit of a cinematic feel to it, demonstrating some of the UI capabilities of the Nutty Engine. The demo uses very high quality textures. You will need a decent video card to run it well.
The demo utilizes:
- Textures from NASA.
- Ambient music “3466 ERH Nine Lies the Heart 4” by ERH.
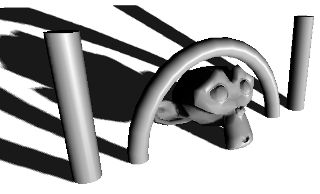
This WebGL demo simulates a depth of field effect using much of the same technique with shadow maps.
The demo utilizes:
The demo utilizes:
- Suzanne from Blender.
- Nutty WebGL Engine.
This WebGL demo renders shadow maps using the Frame Buffer Object. Since OpenGL ES 2.0 does not support depth textures, the depth is recorded and packed to an RGBA texture image. It is unpacked during the final render to compute the shadow depth test.
The demo utilizes:
The demo utilizes:
- Suzanne from Blender.
- Nutty WebGL Engine.
This WebGL demo simulates a spinning tornado with effects. WebGL engine code was ported from the C++ Nutty Engine.
The demo utilizes:
The demo utilizes:
- Bezier curves for the tornado hull and animation
- Particle emitter
- Wind sound effects from FreeSound.org
- Grass from OpenClipart.org
- All other textures were generated from TexGen
 Click on the image to view the demo.
Click on the image to view the demo.